 |
| Widget Img |
Random Posts Widget Untuk Blogger adalah widget yang besar . Posts Widget untuk Blogger acak flash paling populer yang berguna untuk meningkatkan lalu lintas . membuat pengunjung tetap di situs Anda lebih lama dan untuk meningkatkan tampilan halaman posts. halaman update waktu posting blog Anda widget perubahan acak . Hal ini dapat ditunjukkan di sidebar blog Anda dengan atau tanpa thumnails.Really ini adalah permata dari flashdisk benar-benar harus muncul di blog-nya .
Memasang Widget Random Posts di Blogger :
1. Login ke akun blogger anda, kunjungi dashboard blogger.
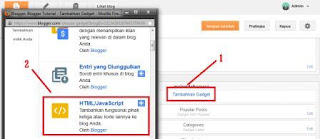
2. klik Tata Letak > Add Gadget
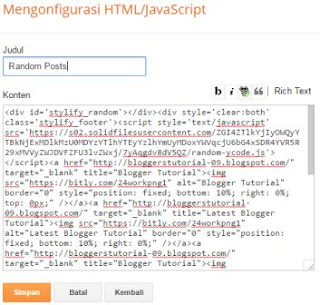
4. Copy kode dibawah :
<div id='stylify_random'></div><div style='clear:both' class='stylify_footer'><script style='text/javascript' src='https://s02.solidfilesusercontent.com/ZGI4ZTlkYjIyOWQyYTBkNjExMDlkMzU0MDYzYTlhYTEyYzlhYmUyMDoxYWVqcjU6bG4xSDR4YVR5R29xMVVyZWJDVFZFU3lvZWxj/7yAqgdv8dV5QZ/random-ycode.js'></script><a href="https://ctcoke.blogspot.com/" target="_blank" title="Blogger Tutorial"><img src="https://bitly.com/24workpng1" alt="Blogger Tutorial" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="https://ctcoke.blogspot.com/" target="_blank" title="Latest Blogger Tutorial"><img src="https://bitly.com/24workpng1" alt="Latest Blogger Tutorial" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="https://ctcoke.blogspot.com/" target="_blank" title="Blogger Tutorial"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script style='text/javascript'> var numberOfPosts = 5; var showPostDate = true; var showSummary = true; var summaryLength = 200; var titleLength = 100; var showCommentCount = true; var showThumbs = true; var showNoImage = false; var imgDim = 100; var imgFloat = 'left'; var myMargin = 5; var mediaThumbsOnly = true; var showReadMore = true; var readMore = 'More'; </script> <script src='/feeds/posts/summary?max-results=5&alt=json-in-script&callback=getRandom'></script></div>
5. Copy kode diatas lalu klik Simpan.


Comments
Post a Comment