Sebelumnya saya pernah share cara membuat Efek Salju, Daun, Bintang berjatuhan di blogger yang memberikan suasana blog terasa lebih indah dan nyaman, sedangkan yang ini berbeda sebab kita akan membuat nya menjadi lebih horror dengan menambahkan efek petir pada blog yang berkilat kilat namun tanpa suara. Dan jika template blogspot, wordpress, website sobat memiliki tema dark atau berwarna gelap maka akan sangat cocok sekali untuk memberi animasi efek petir ini agar menambah keseraman dan membuat tampilan background dari situs tersebut menjadi keren serta lebih menarik untuk dilihat. Selain itu widget ini juga ringan dan untuk memasang nya pun mudah dengan cara hanya memasukkan beberapa script kode pada layout blog sobat.
Kali ini saya akan share gimana Cara Membuat Efek Petir Pada Blog Yang Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memberi widget animasi kilatan petir di background blogger.
Cara Membuat Efek Petir Di Blog :
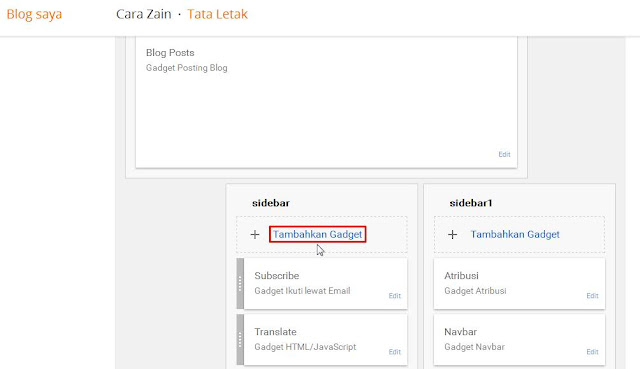
1. Bikin animasi petir bergerak seperti diatas yaitu dengan cara masuk ke menu Tata Letak / Layout dan klik Tambahkan gadget pada sidebar / footer
2. Kemudian klik tombol tambah pada HTML/Javascript
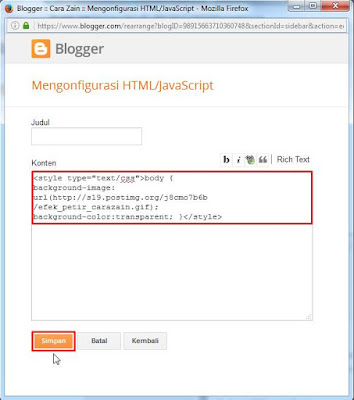
3. Setelah itu masukkan script kode berikut ke dalam kotak konten :
Jika sudah klik Simpan
4. Terakhir klik Simpan setelan.. Selesai dan lihat hasilnya
5. Berikut adalah screenshot gambar blog yang berhasil dan work 100% dalam memasang efek animasi petir yang menyambar :
Nah itulah bagaimana cara membuat efek petir pada blog yang keren dengan mudah dan cepat di tampilan terbaru.
Silahkan dicoba
Kali ini saya akan share gimana Cara Membuat Efek Petir Pada Blog Yang Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memberi widget animasi kilatan petir di background blogger.
Cara Membuat Efek Petir Di Blog :
1. Bikin animasi petir bergerak seperti diatas yaitu dengan cara masuk ke menu Tata Letak / Layout dan klik Tambahkan gadget pada sidebar / footer
2. Kemudian klik tombol tambah pada HTML/Javascript
3. Setelah itu masukkan script kode berikut ke dalam kotak konten :
<style type="text/css">body {
background-image:
url(http://s19.postimg.org/j8cmo7b6b/efek_petir_carazain.gif);
background-color:transparent; }</style>
Jika sudah klik Simpan
4. Terakhir klik Simpan setelan.. Selesai dan lihat hasilnya
5. Berikut adalah screenshot gambar blog yang berhasil dan work 100% dalam memasang efek animasi petir yang menyambar :
Nah itulah bagaimana cara membuat efek petir pada blog yang keren dengan mudah dan cepat di tampilan terbaru.
Silahkan dicoba






Comments
Post a Comment